Getting Metadata
Introduction
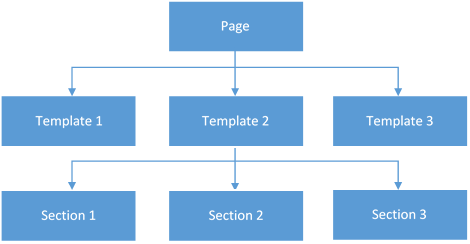
In order to access the data through the API you will need to understand how the system is structured. XaitCPQ segregates data into pages, templates and sections in a tree structure like follows;

A page contains multiple templates whilst a template contains multiple sections. An explanation of how each layer of the tree works and what it is used for is as follows;
Pages
A page is the top level of the tree. Examples of pages include Companies, Contacts and Quotes. It is often best to think of a page in terms of a table in a database. Each page contains a name and pluralised name of the page you are accessing, as well as a list of templates. You can get the metadata for the quote page by requesting the following address (Replacing "quote" with company or contact for different pages.);
https://ofd-api.blueprintcpq.net/page/quote
You will get a response similar to the following;
{
"Id": "5a443da8-34e5-e512-80cd-04154d2d8e03",
"Name": "Quote",
"PluralName": "Quotes",
"PageTemplates": [
{
"Name": "Show",
"TemplateId": "c9b4322e-7fe5-e511-80cd-00155d2d8e01"
},
{
"Name": "Edit",
"TemplateId": "f0c4366e-3fe3-e51c-10cd-00125d2d8e03"
},
{
"Name": "List",
"TemplateId": "fdc8361e-3fd5-e591-11cd-01165d2d8e03"
}
]
}
This response describes the name, pluralised name and the templates the page has (in this case a show, edit and list).
Templates
A template is basically a layout for a page that contains sections. Sections can vary per template so that we can have different layouts and separate data into related requests. A page can have multiple templates which are most commonly used for having detail, edit and list pages. Getting a templates metadata can be done by calling the following URI, but replacing the "list" element with one of the template names from the first request.
https://ofd-api.blueprintcpq.net/page/quote/list
You will then get a response similar to the following containing an array of sections;
{
"Links": [
...
],
"Sections": [
{
"Id": "69453d68-3fe5-e511-80cd-00155d2d8e03",
"Name": "Quotes",
"Title": "Quotes",
"Order": 0,
"TableId": "98983d68-3fe5-e511-80cd-00155d2d8e03",
"PageLink": "",
"SectionTemplateId": "68993d68-3fe5-e511-80cd-00155d2d8e03",
"AllowFilter": true,
"AllowSort": true,
"DefaultSortField": "OurReference",
"DefaultSortDirection": 1,
"Fields": [
...
]
}
]
}
Which leads us on to sections…
Sections
A section is used within a template to group related fields under a single heading/section. Examples of such groupings could be properties of a quote, a list of documents related to a customer or a list of parts on a quote.
Inside the Fields property in the final example of the templates section there will be an array of objects to describe the fields like following;
[
{
"Id": "a0983d78-3fe5-e511-80cd-00152d2d8e03",
"Name": "OurReference",
"Columns": 6,
"Order": 1,
"ReadOnly": true,
"BreakToNewRow": false,
"Required": false,
"Display": true,
"Filterable": true,
"Help": null,
"DefaultValue": "PENDING",
"EditableOnCreate": true,
"EditableOnEdit": true,
"Label": "Quote Number",
"DataType": {
"Id": "89983d68-3fe5-aa11-80cd-00155d2d8e03",
"Name": "Text",
"Validation": null,
"Format": null
},
"Relationships": [],
"Filters": [],
"Defaults": []
},
{
"Id": "a2983d68-3fe5-e535-80cd-01945d2d8e03",
"Name": "CustomerGuid",
"Columns": 6,
"Order": 2,
"ReadOnly": false,
"BreakToNewRow": false,
"Required": true,
"Display": true,
"Filterable": true,
"Help": null,
"DefaultValue": null,
"EditableOnCreate": true,
"EditableOnEdit": true,
"Label": "Company",
"DataType": {
"Id": "8c983d68-3fe5-e117-80cd-00151d2d8e03",
"Name": "Guid",
"Validation": null,
"Format": null
},
"Relationships": [
{
"Id": "d254366e-3fe5-e511-80cd-00155d138e03",
"From": {
"Id": "a2983d68-3fe5-2311-80cd-0015872d8e03",
"Name": "CustomerGuid"
},
"To": {
"Id": "ae983d68-3fe5-e819-80cd-00116d2d8e03",
"Name": "Guid"
},
"LinkEditStyle": 0,
"Link": {
"Page": "Company",
"Template": "Show"
}
}
],
"Filters": [],
"Defaults": [
{
"Id": "47993d68-3fe5-e511-80cd-0015452d8e03",
"Target": {
"Id": "a4983d68-3f45-e511-809d-00155d2d8e03",
"Name": "PriceBandGuid"
}
},
{
"Id": "48483d68-3fe5-e511-80cd-00155d2d8e03",
"Target": {
"Id": "a5983d68-3fe5-e517-10cd-00155d2d8e03",
"Name": "CurrencyGuid"
}
}
]
},
...
]
The JSON describes the properties, relationships, defaults etc of the fields and how they should be rendered on screen. It is worth bearing in mind that not all properties will be applicable for all implementations. Some properties such as the Required flag should be used when creating data as a record without these values filled in will not be valid.
Section Defaults
If you need to access a record on a certain page without using a section, it is possible to get a list of fields that can be read/edited by calling the following url;
https://ofd-api.blueprintcpq.net/page/defaults/quote
This will return a data structure similar to the following providing a list of all available fields to be able to write data into, along with extra metadata such as the default value and data type;
{
"Fields": [
{
"Id": "7202660a-9beb-e511-80cd-00155d2d8e03",
"Name": "Reference",
"Required": false,
"Help": null,
"DefaultValue": null,
"Label": "Customer Reference",
"DataType": {
"Id": "6202660a-9beb-e511-80cd-00155d2d8e03",
"Name": "Text",
"Validation": null,
"Format": null
},
"Relationships": []
},
{
"Id": "7302660a-9beb-e511-80cd-00155d2d8e03",
"Name": "Created",
"Required": false,
"Help": null,
"DefaultValue": null,
"Label": "Created Date",
"DataType": {
"Id": "6302660a-9beb-e511-80cd-00155d2d8e03",
"Name": "DateTime",
"Validation": null,
"Format": "medium"
},
"Relationships": []
},
...
]
}
Once you know the field names, you can insert and read data directly from the page without specifying the section.